css布局之显示属性
从这节课开始,我们将陆续学习一些重要的CSS布局属性。这一节,我们学习显示属性。
我们先来看一个简单的例子。当单击这个按钮时,面板就显示出来了。这里的面板由隐藏到显示,是通过 JavaScript 控制 CSS display 属性的值来实现的。


display,是控制布局最重要的 CSS 属性,它指定了一个元素是否显示,以及如何显示。每个 HTML 元素都有一个默认的显示值。元素类型不同,默认的显示值也不同,大多数元素的默认显示值是 block 或 inline。
我们熟悉的元素类型有两类:块元素与行内元素。
块级元素总是从一个新行开始,并占据可用的全部宽度,尽可能向左和向右伸展。典型的元素有这些。他们 display 的默认值为 block。
内联元素不从新的一行开始,只占用必要的宽度。典型的元素有这些。他们 display 的默认值为 inline。
我们来实验一下。
创建display.html 和 display-style.css 文件。
打开 display.html 文件,构建基本代码,引入外部样式。ul>li*3,添加一个无序列表,填入三个文本。div>span>a,创建三个嵌套的元素,给 a 元素定义链接和文本。
HTML
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<div>
<span>
<a href="https://item.jd.com/10026529185125.html">HTML5从入门到精通</a>
</span>
</div>
</body>
在浏览器上预览效果,我们看:三个 li 元素、div 元素默认独占一行,span 元素和 a 元素宽度为链接文本的长度。这是块元素和行内元素默认显示的基本特征。
打开 css 文件,定义选择器 ul li, div,声明样式 display: block。定义选择器 span, a,声明样式 display: inline。
CSS
ul li, div {
display: block;
}
span, a {
display: inline;
}
在浏览器里再次观察,发现每个元素的类型没有什么变化。
这里,你可能会问:难道元素类型可以改变吗?是的,通过样式可以改变元素的默认显示类型。
修改两组样式的 display 属性值,block 改为 inline,inline 改为 block。这样,li、div 两个块元素,span、a 两个行内元素,显示方式就会发生变化。
看一下效果:三个 li 在一行上显示,span 和 a 元素独占了一行。这里的 div 看上去还是独占一行,实际上宽度是被 span 和 a 元素撑开了。
display 样式属性,除了通过 block 和 inline 两个值,来设置元素的显示类型外,还可以通过none 这个值来隐藏元素。我们来看个例子。
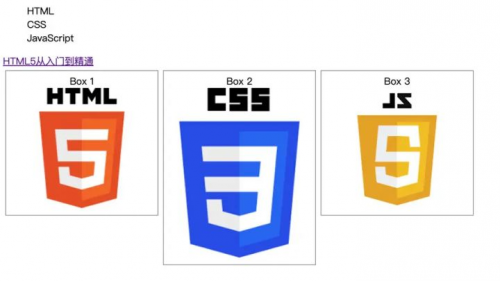
在 body 里再添加一个 div 元素,在里面输入emmet命令:(div.imgbox#imgbox$>{Box $}+br+img)*3,回车,生成三个盒子。给三个 img 引入本地的图片。
HTML
<div>
<div class="imgbox" id="imgbox1">Box 1<br>
<img src="./html.png">
</div>
<div class="imgbox" id="imgbox2">Box 2<br>
<img src="./css.png">
</div>
<div class="imgbox" id="imgbox3">Box 3<br>
<img src="js.png">
</div>
</div>
在样式里定义选择器 .imgbox,声明样式 float: left,text-align: center,width: 240px,border: 1px solid gray,margin: 4px,padding: 6px。
再定义选择器 .imgbox img,声明样式 width: 200px。
CSS
.imgbox {
float: left;
text-align: center;
width: 240px;
border: 1px solid gray;
margin: 4px;
padding: 6px;
}
.imgbox img {
width: 200px;
}
在浏览器里查看效果,三个盒子水平整齐排列好了。接下来,我们把第二个盒子隐藏掉。

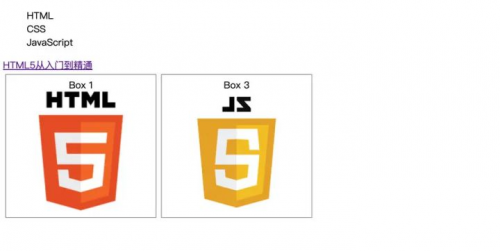
回到样式,定义选择器 #imgbox2,声明样式 display: none。
CSS
#imgbox2 {
display: none;
}
再看一下效果,第二个盒子消失了。第三个格子左移,占据了第二个盒子的空间。

回到样式,把 display 属性值修改为 block。
我们看,Box2 又回来了。
通常,通过设置 display 属性值为 block 或 inline 来显示元素,通过 none 来隐藏元素。元素隐藏后,它原来占据的空间消失了。那这个空间能否保留下来呢?
样式 visibility: hidden 也会隐藏一个元素,和 display: none不同的是,该元素仍将占用它隐藏前相同的空间。元素虽然看不见了,但仍然影响页面布局。
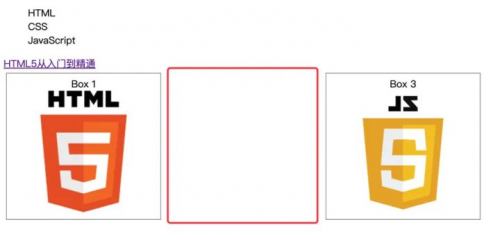
注释掉 display: block,给 Box 2 添加 visibility: hidden 样式。
此时,Box2 隐藏了,但是它原来占据的空间还在。

也可以通过 visibility: visible 样式,来重新显示盒子。这在应用 JavaScript 动态控制元素显示和隐藏时,非常有用。

相关推荐HOT
更多>>
如何为Apple iOS设计动态岛?
Dynamic Island 是自 2022 年 9 月 iPhone 14 系列推出以来在 iPhone 屏幕最上方推出的新型药丸状切口。它围绕着 FaceID 传感器和前置摄像头,...详情>>
2023-02-21 17:55:40
成为UI设计师需要具备哪些技能?
如果您对将 UI 设计作为一种潜在的职业道路感兴趣,您可能想知道:对于 UI 设计师而言,最重要的技能是什么?●了解基本设计原则,例如排版和色...详情>>
2023-02-21 17:51:57
用户体验设计师做什么的?
当用户体验设计师完成用户研究分析并发现潜在问题或障碍后,他们将进入设计阶段。用户体验设计师创建流程图以鸟瞰产品的不同元素如何相互连接。...详情>>
2023-02-21 17:50:40
设计的6大要素是什么?
伟大的设计不是偶然发生的。一位伟大的设计师会战略性地选择颜色、形状和版式等东西——所有这些都会影响观众或用户如何看待和参与一件作品。 详情>>
2023-02-21 17:46:00






















 京公网安备 11010802030320号
京公网安备 11010802030320号