什么是宽高自适应呢?
什么是宽高自适应呢?
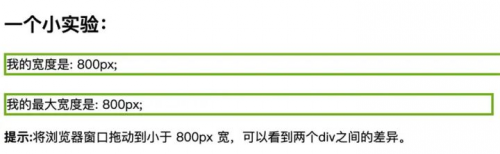
页面里有两个 div,开始的时候宽度都是 800px,当我们将浏览器窗口的宽度拖动到小于 800px 的时候,我们发现:上面的 div 宽度固定,一部分被隐藏在屏幕外;下面 div 的宽度会自动适应 屏幕宽度缩小 的变化。
我们把这种元素的宽或高,能够随着屏幕的宽高变化而变化的能力,叫做宽高自适应。

下面,我们就通过代码来实现元素的宽高自适应。
创建文件 adaptive.html 文件和 adaptive-style.css 文件。在 html 里构建基本代码,引入外部样式。
在 css 文件里定义通用选择器,声明样式 box-sizing: border-box,margin: 0,padding: 0,定义所有元素的盒模型为 border-box,并去除浏览器默认的内填充和外边距。
CSS
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
再定义选择器:html, body,声明样式:height: 100%。这是我们以前熟知的样式定义,目的是让 body 的高度撑满整个屏幕。为了使效果更明显,我们给 body 添加一个边框。
CSS
html, body {
height: 100%;
}
body {
border: 3px solid #ccc;
}
在浏览器里打开页面,当我们上下缩放浏览器窗口时,发现 body 的高度自适应窗口高度的变化。再举个例子:

回到 html,添加元素 div,定义类属性 box。
回到 css,定义选择器 .box,声明样式 width: 800px,height: 50px,margin: auto,border: 6px solid #73AD21。
CSS
.box {
width: 800px;
height: 50px;
margin: auto;
border: 6px solid #73AD21;
}
回到浏览器,我们看,容器水平居中,这是因为 margin: auto 样式会使外边距均分水平方向剩余的空间,这个知识我们前面已经学过了。

当我们水平拖拽浏览器窗口时,发现容器一直位于页面中间。可当浏览器窗口宽度小于容器宽度时,容器超出了 body,出现了水平滚动条。

回到 css,将 box 的 width 修改为 50%。
CSS
.box {
width: 50%;
}
再看一下效果,无论我们怎么拖拽窗口,容器的宽度一直是 body 宽度的一半,做到了宽度自适应。
可见,将 width 和 height 的值设置为 % (读作百分比),可以实现元素的宽高自适应。
回到 css,我们再换个方法实现宽高自适应。修改 box 的 width 为 100%,height 也为 100%。
此时,容器会铺满整个body,随着窗口的缩放而缩放。能不能使容器宽高缩放到一个固定的大小,就不再缩放了呢?
回到 css,给 box 添加样式 max-width: 800px。max-width,顾名思义,最大宽度为 800px。意思是,即使给容器定义了 100% 的宽度值,它最大的缩放宽度也不能超过 800px。
效果显示,容器横向不再铺满整个屏幕了。缩小容器宽度,当低于 800px 时,容器仍然可以自适应宽度。
同理,也可以添加一个 max-height: 800px,定义最大伸缩高度。
这样,缩放窗口时,容器就只在 800 x 800 的空间内缩放了。
当然,也可以通过 min-width 和 min-height 来定义容器缩放的最小值。比如都设置为 600px。
我们看,容器随着窗口缩小到 600 x 600,就不再缩小了。
CSS
.box {
max-width: 800px;
max-height: 800px;
min-width: 600px;
min-height: 600px;
}
可见,通过 max-width,max-height,min-width,min-height 可以设置元素宽高自适应的临界值。

相关推荐HOT
更多>>
如何为Apple iOS设计动态岛?
Dynamic Island 是自 2022 年 9 月 iPhone 14 系列推出以来在 iPhone 屏幕最上方推出的新型药丸状切口。它围绕着 FaceID 传感器和前置摄像头,...详情>>
2023-02-21 17:55:40
成为UI设计师需要具备哪些技能?
如果您对将 UI 设计作为一种潜在的职业道路感兴趣,您可能想知道:对于 UI 设计师而言,最重要的技能是什么?●了解基本设计原则,例如排版和色...详情>>
2023-02-21 17:51:57
用户体验设计师做什么的?
当用户体验设计师完成用户研究分析并发现潜在问题或障碍后,他们将进入设计阶段。用户体验设计师创建流程图以鸟瞰产品的不同元素如何相互连接。...详情>>
2023-02-21 17:50:40
设计的6大要素是什么?
伟大的设计不是偶然发生的。一位伟大的设计师会战略性地选择颜色、形状和版式等东西——所有这些都会影响观众或用户如何看待和参与一件作品。 详情>>
2023-02-21 17:46:00





















 京公网安备 11010802030320号
京公网安备 11010802030320号