css布局之溢出处理
我们先来看个例子,这个容器里有两段文字和一张图片,由于容器的高度小于包含内容的总高度,不能显示全部的内容。此时,我们可以通过鼠标滚轮使容器的内容上下滚动,来查看全貌。

这个效果是如何实现的呢?你一定想到的是 iframe!实际上,通过CSS的溢出样式也能实现这个功能。
CSS 的 overflow 属性,指定了当一个元素的内容太大,无法容纳在指定区域时,是否要裁剪内容或添加滚动条。overflow 属性有以下值:
visible - 默认。溢出的内容没有被剪掉。内容会在元素的框外呈现。
hidden - 溢出的内容被剪切,其余的内容将不可见。
scroll - 溢出的内容被剪掉了,并且增加了一个滚动条来查看其余的内容。
auto - 类似于 scroll,但它只在必要时添加滚动条。
这是我已经制作好的一个页面。div 容器里包含三个段落,分别放置的是两段文本和一张图片。容器设置了背景颜色、内填充和边框。
在浏览器里预览,内容撑满整个容器,全部显示出来了。
接下来给外部的 div 容器添加 width: 50%、height: 300px 的样式。
HTML
<div id="overflowTest">
<p>
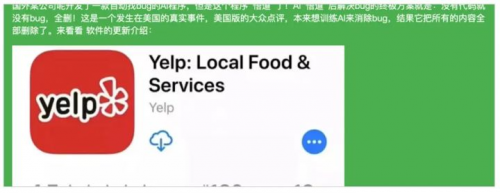
国外某公司呢开发了一款自动找bug的AI程序,但是这个程序“悟道”了!AI“悟道”后解决bug的终极方案就是:没有代码就没有bug,全删!这是一个发生在美国的真实事件,美国版的大众点评,本来想训练AI来消除bug,结果它把所有的内容全部删除了。来看看 软件的更新介绍:
</p>
<p>
<img src="./image.jpeg" alt="" width="600">
</p>
<p>
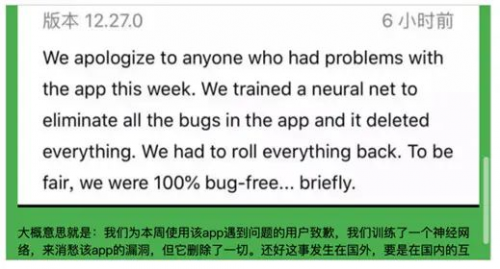
大概意思就是:我们为本周使用该app遇到问题的用户致歉,我们训练了一个神经网络,来消愁该app的漏洞,但它删除了一切。还好这事发生在国外,要是在国内的互联网公司,这么大的安全事故,又要有一个工程师“祭天”了。
</p>
</div>
CSS
#overflowTest {
background: #4CAF50;
padding: 15px;
border: 1px solid #ccc;
}
我们看,容器的高度虽然小于内容的总体高度,但是容器里的内容还是全部显示了。这说明浏览器在默认情况下, 对容器溢出的部分是完全显示的。
回到 css 代码,给 div 容器再添加样式 overflow: visible。
效果是一样的,说明 visible 是 overflow 属性的默认值。
如果希望把溢出的部分隐藏,需要将 overflow 的值设置为 hidden(注意这个单词读 [ˈhɪdn])。
果然,溢出的部分隐藏了,此时是无法看到隐藏的内容的。
如果希望通过滚动条查看隐藏的内容,需要将 overflow 的值设置为 scroll。

这样,就可以通过滚动条来查看全部内容了!
当然,也可以把 overflow 的值设置为 auto,此时和 scroll 效果一样。
回到 css 代码,我们将 div 容器的 width 修改为 30%。
看效果,水平和垂直方向都可以滚动了。
如果只希望某一个方向滚动,可以采用 overflow-x 和 overflow-y 两个样式属性,它们指定是否只在水平方向或垂直方向上滚动。
比如,注释掉 overflow: scroll ,添加样式 overflow-y: scroll。
我们看,此时垂直方向可以滚动,可是水平方向也可以滚动,说明 overflow-y 只能约束垂直方向。
再添加样式 overflow-x: hidden。
这回,水平方向就不能滚动了,只有垂直方向可以滚动!
有时,文字标题或文字内容所在的容器空间有限,不能显示全部内容的时候,会出现一个省略号,示意读者:内容显示不全,可以点击查看详细内容。这个效果如何实现呢?

在 body 里添加一个 h1 元素,填入一些内容。
在 css 文件里,定义选择器 h1,声明样式 width: 310px,overflow: hidden,white-space: nowrap。让文本在一行上显示,并且溢出的部分隐藏。
很显然,此时的效果用户体验不好——文字被剪切了。

回到 css 代码,给 h1 再添加一个 text-overflow: ellipsis 样式。ei 累铺赛司
我们再看,效果实现了!

相关推荐HOT
更多>>
如何为Apple iOS设计动态岛?
Dynamic Island 是自 2022 年 9 月 iPhone 14 系列推出以来在 iPhone 屏幕最上方推出的新型药丸状切口。它围绕着 FaceID 传感器和前置摄像头,...详情>>
2023-02-21 17:55:40
成为UI设计师需要具备哪些技能?
如果您对将 UI 设计作为一种潜在的职业道路感兴趣,您可能想知道:对于 UI 设计师而言,最重要的技能是什么?●了解基本设计原则,例如排版和色...详情>>
2023-02-21 17:51:57
用户体验设计师做什么的?
当用户体验设计师完成用户研究分析并发现潜在问题或障碍后,他们将进入设计阶段。用户体验设计师创建流程图以鸟瞰产品的不同元素如何相互连接。...详情>>
2023-02-21 17:50:40
设计的6大要素是什么?
伟大的设计不是偶然发生的。一位伟大的设计师会战略性地选择颜色、形状和版式等东西——所有这些都会影响观众或用户如何看待和参与一件作品。 详情>>
2023-02-21 17:46:00






















 京公网安备 11010802030320号
京公网安备 11010802030320号