布局之浮动清理方法
这节课,我们继续来学习浮动元素的特点,学习如何应用浮动清理来解决布局问题。
对于浮动元素来说,它的最大特点就是脱离文档流,与其他元素会产生重叠的现象。我们先来做个例子。
创建一个 float-clear.html 文件和一个 float-clear-style.css 文件。
打开 html 文件,构建基本代码,引入外部样式。在 body 里添加一个 div 元素,定义类属性,在里面添加一个 div 子元素,定义类属性,填入文本 float: left。复制两份 div 子元素,修改类名分别为 b 和 c。
打开 css 文件,定义通用选择器,声明样式 margin: 0,padding: 0。打开浏览器预览效果。
HTML
<body>
<div class="box">
<div class="a">
float: left
</div>
<div class="b">
float: left
</div>
<div class="c">
float: left
</div>
</div>
</body>
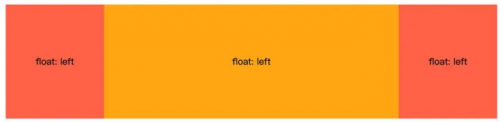
定义选择器 .box,声明样式 width: 50%,margin: 100px auto。给外部容器定义宽度并在浏览器窗口水平居中对齐。
定义选择器 .box > div,声明样式 height: 200px,float: left,text-align: center,line-height: 200px。给三个子元素定义高度,文本水平垂直居中,容器左浮动。
定义选择器 .box .a,声明样式 width: 20%,background-color: tomato。定义选择器 .box .b,声明样式 width: 60%,background-color: orange。定义选择器 .box .c,声明样式 width: 20%,background-color: tomato。分别给三个子容器定义宽度和颜色。
CSS
* {
margin: 0;
padding: 0;
}
.box {
width: 50%;
margin: 100px auto;
}
.box > div {
height: 200px;
float: left;
text-align: center;
line-height: 200px;
}
.box .a {
width: 20%;
background-color: tomato;
}
.box .b {
width: 60%;
background-color: orange;
}
.box .c {
width: 20%;
background-color: tomato;
}

现在,我们完成了三个盒子的水平布局效果。表面上看,我们完成了任务,但是如果我们继续编写网页后面的内容,马上就会遇到一个问题:由于这三个元素都是浮动的,那么后来的元素就会被这三个元素所遮挡。我们来演示一下。
回到 html,给外层容器添加一个子元素 div,定于类属性。
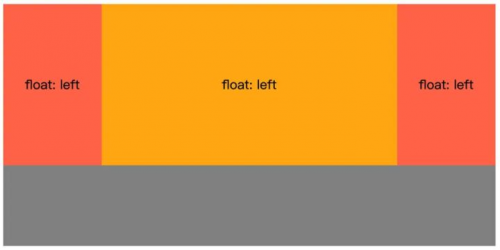
回到 css,假设第四个子元素没有浮动,需要删除 .box > div 选择器下的左浮动样式,再分别给 .box .a,.box .b,.box .c 三个选择器添加 float: left。定义 .box .d 选择器,声明样 width: 100%,height: 300px,background-color: gray。
我们看,此时由于第四个子容器没有浮动,结果被前三个浮动的容器盖在了下面。如何使第四个子容器完全显示在下面呢?
一个最直接的办法,就是让第四个子容器也左浮动。这显然不是好的方案,想象一下:如果外层容器有很多子容器的话,这些子容器都得需要添加浮动。
还有一个办法,我们在三个浮动元素的外层,再包裹一个父元素,这样,这个父元素和后面的元素就不存在浮动关系了,自然就不会出现重叠的问题了。我们来修改一下代码试试看。
给前三个子容器定义一个父元素 div。注释掉第四个容器的浮动样式。
由于元素结构发生了变化,原来 box 下的子元素样式,需要移动到 .container > div 这个选择器下。
我们看一下效果,问题仍然没有解决!子元素分明已经设置了大小,父元素的大小难道不应该被子元素撑开吗?

这里要特别说明一下,对于普通元素来讲,子元素的大小是可以将父元素撑开的。但对于容器里的浮动元素,它们是不占据空间的,也就不能将父元素撑开了!我们来验证一下。
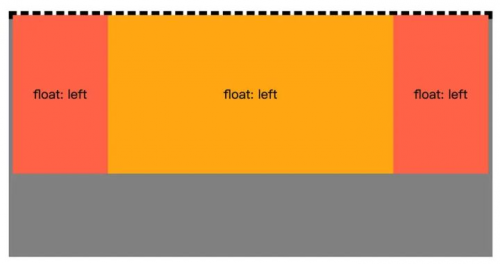
定义 .container 选择器,给这个容器声明 border: 5px dashed 样式。
很明显的看出来,这个容器只有虚线框,高度为 0!

最直观的解决办法就是给父元素设置一个高。
CSS
.container {
border: 5px dashed;
height: 200px;
}
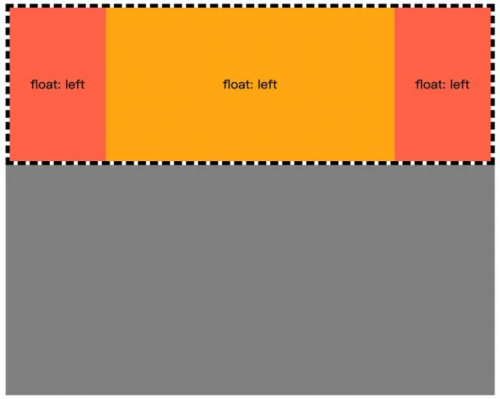
再来看效果,问题解决了!

当然,如果你不希望手动设置这个高度,我来介绍两种常见的解决方法,来清除浮动的影响。
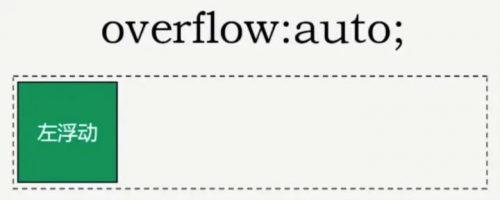
第一种,为了使父元素的高度保持正常,我们给父元素增加一个样式:overflow: auto。这个样式的含义是,对于超出边界的元素,父元素可以做自动的调整,这样一来,父元素的高度就变得正常了,自然也就不会影响后面元素的布局了!这个大家自己实验一下即可。

第二种,使用 clear 样式属性,clear 这个样式叫做清除浮动。简单的说,当我们不希望,当前元素受到前面浮动元素影响的时候,就给当前元素增加 clear 这个样式。再换一种说法就是,谁不希望受到影响,谁就增加 clear 样式。clear 属性常见的值有三个,分别是 left,right,both。
当 clear 的值为 left 的时候,表示当前元素不受到左浮动的影响。
当 clear 的值为 right 的时候,表示当前元素不受到右浮动的影响。
当 clear 的值为 both 的时候,表示当前元素既不受到左浮动的影响,又不受到右浮动的影响。
了解了 clear 样式之后,我们就用它来解决刚才布局的问题。
我们恢复一下结构和样式,这里不再需要添加额外的容器了。自然,和容器相关的样式也不需要了。再恢复 .box > div 选择器原有的样式。
此时,原来的问题就又出现了。
刚才我们说过,谁不希望受到浮动的影响,就给谁增加 clear 样式。很显然,我们需要给 .box .d 这个选择器声明 clear 属性,属性值是什么呢?
实际上,我们只需要参照紧挨着它的,容器的浮动样式值就可以了。
这里紧挨着它的容器是第三个,浮动样式 值为 left。所以,这里的 clear 属性的值就是 left!
看一下效果,完美实现了我们希望的布局!

相关推荐HOT
更多>>
如何为Apple iOS设计动态岛?
Dynamic Island 是自 2022 年 9 月 iPhone 14 系列推出以来在 iPhone 屏幕最上方推出的新型药丸状切口。它围绕着 FaceID 传感器和前置摄像头,...详情>>
2023-02-21 17:55:40
成为UI设计师需要具备哪些技能?
如果您对将 UI 设计作为一种潜在的职业道路感兴趣,您可能想知道:对于 UI 设计师而言,最重要的技能是什么?●了解基本设计原则,例如排版和色...详情>>
2023-02-21 17:51:57
用户体验设计师做什么的?
当用户体验设计师完成用户研究分析并发现潜在问题或障碍后,他们将进入设计阶段。用户体验设计师创建流程图以鸟瞰产品的不同元素如何相互连接。...详情>>
2023-02-21 17:50:40
设计的6大要素是什么?
伟大的设计不是偶然发生的。一位伟大的设计师会战略性地选择颜色、形状和版式等东西——所有这些都会影响观众或用户如何看待和参与一件作品。 详情>>
2023-02-21 17:46:00





















 京公网安备 11010802030320号
京公网安备 11010802030320号