设计的6大要素是什么?
Tridib Das 的插图
伟大的设计不是偶然发生的。一位伟大的设计师会战略性地选择颜色、形状和版式等东西——所有这些都会影响观众或用户如何看待和参与一件作品。
某些设计原则也可以使设计更具功能性,尤其是在数字产品设计方面;有了正确的部分,您就可以创造有意义的体验,有效地解决用户的痛点。
那么,这些基本要素是什么?在我们逐一深入每个元素时继续阅读。
1.台词
设计的第一个也是最基本的元素是线条。在设计中,一条线是任意两个相连的点。这些线条可以是直线或曲线,可以是光滑的、粗糙的、连续的、断断续续的、粗的或细的。一条线在您的设计中创建了划分和层次结构,有助于将用户的视线引向特定信息或特定焦点。

在设计中,线条可以有各种密度和曲线。图片来源Adobe Stock Photo。
线条还可以在您的设计中创建潜意识语言。例如,对角线表示运动;直线更加有序和干净。
显示运动的线条的一个很好的例子是下图,来自 Virgin Hyperloop 网站。Virgin Hyperloop 是一种高速交通系统,旨在重塑我们的出行方式,使乘客能够在两分钟内从德克萨斯州达拉斯到达德克萨斯州沃思堡。看看下面的模型,您会注意到构成管子形状的线条提供了一种运动感,在这种新的旅行方式中强化了速度的概念。

Virgin Hyperloop 轨道模型的照片。图片来源Adobe Stock Photo。
同样重要的是要知道您可以通过以下两种方式之一创建一条线:
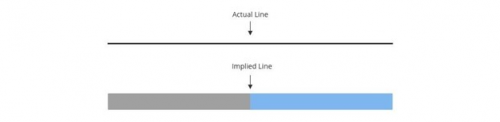
1使用钢笔、画笔或其他数字工具连接两点。这称为“实际行”。
2创建一条“隐含线”,当两个形状相遇时就会出现。

设计师可以通过以下两种方式之一创建线条:“实际线条”和“隐含线条”。
当您完全理解线条的力量时,您离最大化这一基本设计元素又近了一步。
2. 形状
设计的第二个元素是形状,当二维线包围一个区域时。形状可以是几何形状(如圆形、三角形或正方形),也可以是有机形状(如树叶、花朵和动物)。边界——包括线条和颜色——最终定义了形状,还可以帮助强调页面的某个区域。

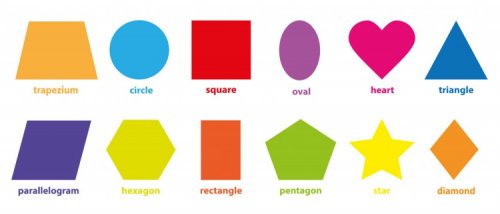
设计师有许多地理形状可供选择,包括圆形、正方形、长方形、椭圆形、心形、三角形、平行四边形、六边形、梯形、五边形、星形和菱形。图片来源Adobe Stock Photo。
3. 颜色
颜色是另一个强大的设计元素。它可以单独存在、充当背景或突出设计中的其他元素。
颜色也是为您的品牌创造和建立情绪的绝佳工具。例如,红色通常表示爱、力量、权力和欲望;绿色通常表示宁静、好运和健康。
在创建调色板时,了解三个属性非常重要。这将帮助您最大限度地发挥这一设计原则的作用。这三个属性是:
●色调是指颜色的名称。例如,“红”、“蓝”和“绿”都是色相。
●饱和度是指颜色的强度或纯度。特定的色调可以具有鲜艳或暗淡的饱和度(以及介于两者之间的任何地方)。
●明度是指颜色的明暗度。颜色可以通过添加白色来“着色”,或者通过添加一层黑色来“着色”。

使用色轮,您可以看到色调、饱和度和明度之间的差异。图片来源Adobe Stock Photo。
这三个属性——色调、颜色和价值——使设计师能够使用一系列颜色,所有这些都有助于唤起品牌背后的情绪和信息。
举几个例子,我们可以看看金融行业。许多品牌,包括美国银行和大通银行,都在其徽标中使用蓝色。这可能也不是侥幸。蓝色象征着秩序、信任、忠诚和安全。

蓝色象征着信任和安全,所以难怪有那么多银行在其品牌中使用它。在这里,您可以看到来自四大银行的示例:大通银行、花旗银行、巴克莱银行和美国银行。图片来源99 设计。
在下图中,您可以看到营销中色彩心理学的其他一些例子。

这张图片展示了颜色如何唤起某些情绪,例如黄色让人感到乐观,蓝色唤起信任感。图片来源Marketing Insider Group。
4.排版
排版可以说是图形、Web 和用户界面设计中最重要的一个部分。您的文字及其外观不仅仅是传达信息;它还可以传达一种心情。您是严肃的在线报纸还是有趣的博客?排版可以定下基调。例如,像 Times New Roman(右下方)这样的 Serif 字体往往会唤起一种更传统和严肃的感觉,而像 Open Sans(左下方)这样的 Sans Serif 字体看起来更现代。
如此处所示,排版对于唤起某些感觉以及创建视觉层次结构很重要。图片来源 ImpactPlus。
除了唤起一种情绪和感觉,排版还可以在你的设计中创造视觉层次。它可以向人们展示在哪里看以及屏幕上最重要的内容,让用户了解如何从头到尾阅读材料。
例如,较大的字体会首先吸引用户的眼球,并表示您页面上的焦点。当其下方的字体较小时,读者本能地知道这是一个支持标题的小节,可能会提供更多上下文或信息。当您在 UI 设计中考虑排版时,字体的这些较小细节(包括粗细、高度和大小)都很重要。
5.质感
纹理指的是表面的感觉——或者在这种数字设计的情况下,是对它的感觉的感知。纹理可以创造更具活力、更具视觉吸引力的体验,同时还可以为您的设计增加深度。
例如,想要暗示舒适和舒适的奢华亚麻品牌可能会考虑棉纺织品背景,如下例所示。

纺织品具有唤起感情的力量;在本例中,棉织物背景给人以柔软舒适的感觉。图片来源Adobe Stock Photo。
相反,如果您销售的是建筑用品,您可能会考虑使用水泥、石头或砖块背景搭配更粗糙、更有质感的排版。

将上面的棉织物背景与这种石织物背景进行比较,后者营造出一种更严肃、更乏味的感觉。图片来源Adobe Stock Photo。
6.空间
空间是指物体上方、下方、周围或后面的区域。它可以是正的也可以是负的。正空间是指感兴趣的主题或区域,例如房间中的人脸或家具。另一方面,负(或“白色”)空间是指围绕主题或感兴趣区域的背景区域。
如果使用得当,负空间在您的设计成功中起着举足轻重的作用。它有能力:
●增强可读性——更大的空白确保您的文本不会与其他设计元素竞争。
●简化您的设计——空白将您的设计分成块,这样您就不会淹没读者的眼球。
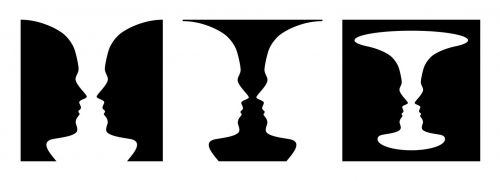
●完成一幅图像——人类自然会看到闭合的形状。因此,当形状或元素不完整时,空白可以帮助您的读者在不知不觉中填补空白。
●添加奢华感——“少即是多”可以在您的设计中营造出精致的感觉。

如这些图像所示,负空间允许您最大化区域并增强可读性。图片来源Adobe Stock Photo。
应用 6 个元素
现在我们已经了解了设计的六大要素,作为设计师的你能否正确有效地应用它们就取决于你了。
大多数品牌都建立了一个设计系统——或者一组可重复使用的功能元素、组件和颜色——来简化这个过程。借助品牌书籍或风格指南作为参考,您可以轻松地为用户复制一致的体验。
让我们回顾一下我们学到的东西:
●线条是分隔页面各部分或将读者的注意力吸引到页面特定部分的好方法。
●从徽标到插图,再到设计中无数其他元素,形状最终无处不在。
●颜色有助于唤起情感并在设计背后营造一种氛围。
●排版让您的用户知道您页面的基调,并有助于在您的设计中建立视觉层次结构。
●纹理在您的设计中创造视觉感受。
●最后,正负空间可帮助您最大化没有任何设计元素的区域。

相关推荐HOT
更多>>
如何为Apple iOS设计动态岛?
Dynamic Island 是自 2022 年 9 月 iPhone 14 系列推出以来在 iPhone 屏幕最上方推出的新型药丸状切口。它围绕着 FaceID 传感器和前置摄像头,...详情>>
2023-02-21 17:55:40
成为UI设计师需要具备哪些技能?
如果您对将 UI 设计作为一种潜在的职业道路感兴趣,您可能想知道:对于 UI 设计师而言,最重要的技能是什么?●了解基本设计原则,例如排版和色...详情>>
2023-02-21 17:51:57
用户体验设计师做什么的?
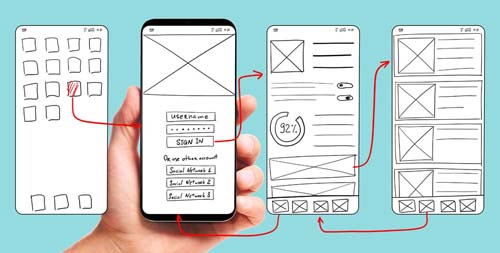
当用户体验设计师完成用户研究分析并发现潜在问题或障碍后,他们将进入设计阶段。用户体验设计师创建流程图以鸟瞰产品的不同元素如何相互连接。...详情>>
2023-02-21 17:50:40
设计的6大要素是什么?
伟大的设计不是偶然发生的。一位伟大的设计师会战略性地选择颜色、形状和版式等东西——所有这些都会影响观众或用户如何看待和参与一件作品。 详情>>
2023-02-21 17:46:00




















 京公网安备 11010802030320号
京公网安备 11010802030320号