切图是不是前端开发的必备技能
乍一看这个问题的确有点儿小儿科,但细细想来,切图也确实是很重要的一环.作为一名前端开发工程师,做好繁复的技术工作同时,切图这个小技能也不能掉以轻心。接下来,千锋青岛校区老师为大家科普一下切图在前端开发中的重要性。

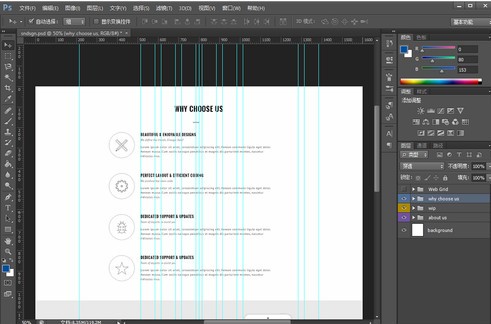
首先,什么是切图呢?通俗的说,切图就是把设计稿切成一片片的,然后前端工程师运用DIV+CSS功能,最大限度的还原设计图,也就是要把零碎的图片整合成一张完整的图片。那为什么要切图呢?这是因为一张完整的设计稿是由不同的元素组成的,比如Logo、背景图、图标、文本等等。而部分元素,前端工程师是无法使用代码实现效果的,因此,需要将其单独切出来使用。
可以看出,切图是实际开发过程中不可或缺的一步,切图资源的输出将直接决定产品最终的效果。有的公司UI设计师会把需要的图切好,更多时候是需要前端工程师自己来切。如果你不会切图而每次都要依赖UI设计师,当UI设计师比较忙或者不在时,那么前端工作就会停滞不前。所以,技多不压身,掌握切图技能还是很有必要的。
有时,前端工程师在写前端页面的时候会遇到CSS精灵图,如果自己不会切图而求助其他人,不仅会很尴尬,计算起来也会麻烦很多。
切图的实现,很大程度上让网页设计变得个性化,有生机。所以会切图的前端工程师也更加受市场欢迎。那么有没有针对前端工程师的切图课程呢?千锋HTML5大前端培训包含Web页面布局、移动端切图等相关课程,多技能点培训让前端工程师在以后的工作中更加游刃有余。如果你想拥有更丰富的知识储备,来千锋,收获满满技能。

相关推荐HOT
更多>>
学习Web前端有什么好方法?
一直以来,千锋教育紧跟IT行业脉搏,积极布局5G技术在前端开发领域的应用,精心打磨升级HTML5大前端课程。详情>>
2020-02-07 16:19:00
学习云计算如何拿下高薪?
千锋云计算培训内容涵盖全面,包括Linux、Python运维、Doctor容器技术以及信息安全、安全防御等技术,采用项目驱动教学的模式。详情>>
2020-02-07 12:00:00
学历低适合学习Java吗?
很多学历不高的同学想学习Java,但是不知道能不能学得会、好不好就业。其实,学习一门学科从本质上来讲,与学历并无绝对关系,但是与学历背...详情>>
2019-08-02 11:35:00
Java程序员融入开发团队的几个方法
很多刚刚步入Java工程师岗位的从业者,感觉无所适从,但往往他们感到茫然的原因并不是技术掌握的不扎实,而是没有办法快速融入企业的开发团...详情>>
2019-08-01 10:08:00

























 京公网安备 11010802030320号
京公网安备 11010802030320号