一、 什么是css sprites
CSS Sprites通常被称为css精灵图,在国内也被意译为css图片整合和css贴图定位,也有人称他为雪碧图。就是将导航的背景图,按钮的背景图等有规则的合并成一张背景图,即多张图合并为一张整图,然后再利用background-position进行背景图定位的一种技术。
二、为什么需要css sprites
CSS Sprites 并不是一门新的技术了,目前他发展的已经比较成熟,阿里巴巴、百度、谷歌等各公司的网页中到处都可以发现CSS Sprites 的影子。他是网页里常见的一种图片应用处理方式,他允许你将一个页面里所涉及到的所=有的零星的图片都整合到一张大图中去,这样一来,当访问这个页面时,所加载的图片就不会像以前那样一张一张的慢慢显示出来了,对于当前的网络所流行的速度来说,不超出200kb的单张图片所需要的加载时间基本是差不多的,节省加载速度的关键不是降低重量,而是减少个数,就因为计算机都是按照byte计算。页面每显示一张图片都会向服务器发送一次请求。所以,图片越多,所请求的次数就越多。为了减少HTTP的请求次数,很多网站的导航背景图、登录框、按钮背景图等并不使用很多网站的导航栏图标、登录框图片等,使用的并不是标签,而是CSS Sprite。本课程分析了CSS Sprite的实现原理,详细讲解制作方法,实现完整效果,让你快速掌握CSS Sprite技术。
三、CSS Sprites的优势
在很多情况下,它有着一定的优势,重要的是它可以减轻服务器的负担,提高网页的加载速度。
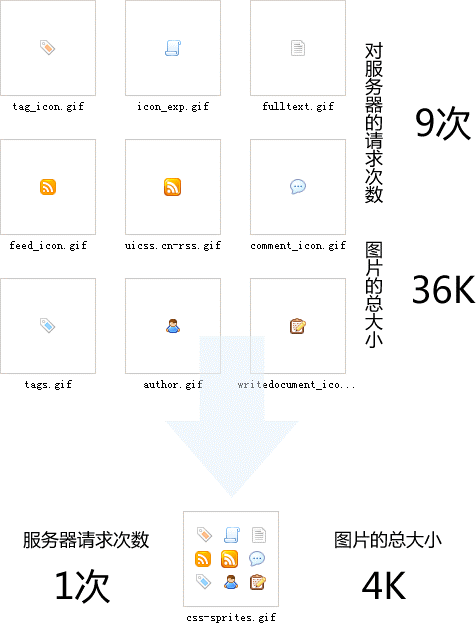
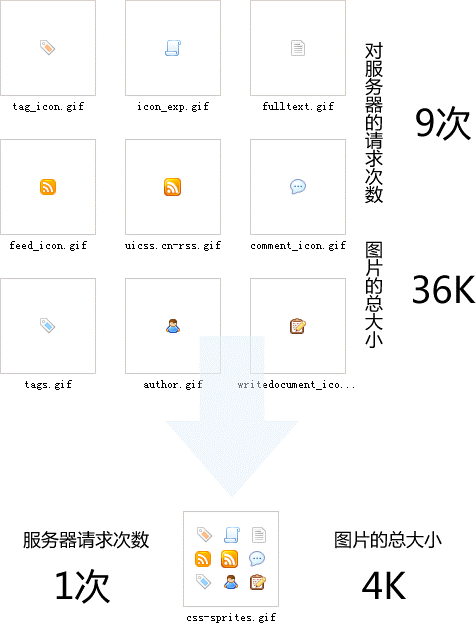
因为假我们现在有9张小图片,(例1)那么就会就有9个HTTP请求,但是如果把这九张小图放在一张大图里,那就只需要请求1次,因为你要的9个小图都在一张大图里了,请求一次后不用再次发送HTTP请求去请求图片资源。
例1.



当页面加载时,不是去加载每一个单独的图片,而是一次加载整个组合图片。它大大减少了HTTP请求的次数,减轻服务器的压力,同时也缩短了悬停时候加载图片所需要的时间延迟,使效果流畅。
随着页面设计向着精致、 巧妙的方向发展,便开始考虑用非Js的方法制作鼠标滑过、悬停菜单的效果,这时精灵图应运而生。
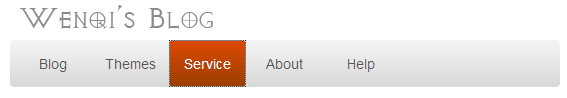
先看效果:
首先,是在正常模式下浏览:
然后,是在鼠标悬停的时候浏览:
后,是在鼠标点击链接的时候浏览:

这样过渡的非常自然。具体用到的图片如下:

其实,刚才的鼠标悬停和点击链接的图片切换,就是通过位置控制取自bg2_btn.jpg,下面是具体实现方法:
首先是html页面源代码:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>nav</title>
<link href="mydemo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>
<img src="image/logo/logo2.jpg" alt="wenqi's blog" />
</div>
<!------- 导航2 ------->
<div class="menu2">
<div class="left2"></div>
<div class="center2">
<a href="#">Blog</a>
<a href="#">Themes</a>
<a href="#">Service</a>
<a href="#">About</a>
<a href="#">Help</a>
</div>
<div class="right2"></div>
<div class="clear"></div>
</div>
</body>
</html>
其次就是css的代码:
代码如下:
html
{
width:100%;
height:100%;
}
body
{
background-color:#fff;
font-size:18px;
font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;
padding:0px;
margin:0px;
text-align:center;
}
/* www.codefans.net */
a
{
display:block;
float:left;
}
del,div.clear
{
height:0px;
font-size:0px;
line-height:0px;
padding:0px;
margin:0px;
display:block;
clear:both;
overflow:hidden;
}
div
{
width:550px;
text-align:left;
margin:auto auto auto auto;
}
.menu2
{
font-size:14px;
line-height:14px;
margin-bottom:24px;
}
.menu2 .left2
{
width:5px;
height:47px;
background:url("image/navigation/bg2_left.jpg") no-repeat left top;
float:left;
}
.menu2 .center2
{
width:540px;
height:47px;
background:url("image/navigation/bg2_center.jpg") repeat-x left top;
float:left;
}
.menu2 .right2
{
width:5px;
height:47px;
background:url("image/navigation/bg2_right.jpg") no-repeat left top;
float:left;
}
.menu2 a:link,.menu2 a:visited
{
color:#585858;
width:77px;
height:30px;
padding-top:17px;
background:url("image/navigation/bg2_btn.jpg") no-repeat left -94px;
text-align:center;
text-decoration:none;
}
.menu2 a:hover
{
color:#fff;
background-position:left 0px;
}
.menu2 a:active
{
color:#fff;
background-position:left -47px;
}
其实 主要的是这一段:
代码如下:
.menu2 a:link,.menu2 a:visited
{
color:#585858;
width:77px;
height:30px;
padding-top:17px;
background:url("image/navigation/bg2_btn.jpg") no-repeat left -94px;
text-align:center;
text-decoration:none;
}
利用了图片整合图,将图片经过准确的切割,而且使用background-position来控制,就可以做到js的控制效果。
要做出这种效果还要学习怎样把小图排版成大图,以便于容易去测量位置,且不会互相影响。
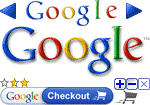
例2.
谷歌:

土豆:

淘宝:

其中小图之间的排版是有些点规律的,比如说淘宝这张,类似的小图都放置成同一列,这样就计算小图显示位置的时候,只需要知道个小图标的位置就可以了,同一列的小图, X坐标一样,只需要改Y坐标的位置。这样就方便了许多。用到的css属性是background-image、background-position、background-repeat、这几个属性。或者使用background这个复合属性写在一起就好。
利用CSS Sprites能很好地减少了网页的http请求,从而大大的提高了页面的性能,这是CSS Sprites大的优点,也是其被广泛传播和应用的主要原因;个人认为CSS Sprites能减少图片的字节,我曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
四、css sprites实例示例教程
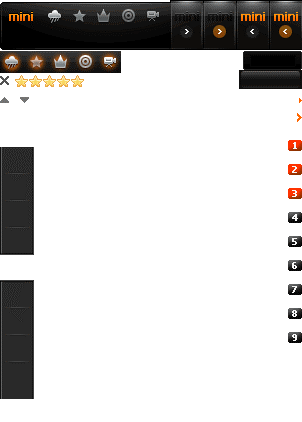
1、素材与要实现的效果

2、sprites实例教程解释介绍
首先这些素材图标都是用ps放在同一张图片上,然后实现成列表类布局。使用css sprites实现此布局然后使用background样式进行实现。
此导航的布局我们使用ul 无序列表进行布局,每个li站一行排版,对ul设置padding实现四周内容与边框一定间距效果,因为每个li前面图标不同,但此背景图片是拼合在一张图片上,所以这里做li里开始使用SPAN标签实现不同图标的效果,每个列表项的图标不相同为了区别所以对span设置不同class名,不同class对应设置定位相应的图标。
3、实例教程准备
![]()
1)、图标素材,这里直接为大家提供拼接好的图标素材图片一张,命名为“bg.png”,如下图,可直接另存为保存使用。
4、先写布局,再css sprites设置不同背景图标样式
html代码:

为了区别不同效果,对不同的span标签加入不同的class名称。
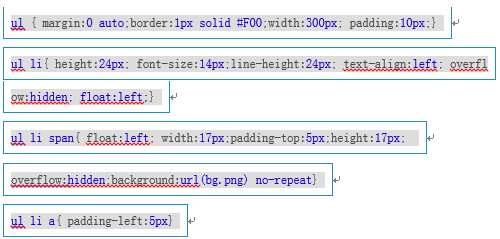
css代码:

css sprite关键代码与解释
首先在ul li span里插入背景图
ul.Sprites li span{ background:url(bg.png) no-repeat} 给span设置背景图片。
再分别对不同span class设置对于图标背景定位具体值
ul li .a1{ background-position: -62px -32px}设置背景图片作为对应盒子对象背景后向左“移动”62px,向上“移动”32px开始显示此背景图标
ul li .a2{ background-position: -86px -32px}设置背景图片作为对应盒子对象背景后向左“移动”86px,向上“移动”32px开始显示此背景图标
ul li .a3{ background-position: -110px -32px}设置背景图片作为对应盒子对象背景后向左“移动”110px,向上“移动”32px开始显示此背景图标
ul li .a4{ background-position: -133px -32px}设置背景图片作为对应盒子对象背景后向左“移动”133px,向上“移动”32px开始显示此背景图标
ul li .a5{ background-position: -158px -32px}设置背景图片作为对应盒子对象背景后向左“移动”158px,向上“移动”32px开始显示此背景图标
重点:背景background-position属性有两个值,个代表水平位置的值(可为正可为负),第二个代表垂直方向的值(可为正可为负),当为正数时,代表背景图片作为对象盒子背景图片时靠左和靠上多少开始显示背景图片;当为负数时代表背景图片作为盒子对象背景图片,将背景图片超出盒子对象左边多远,超出盒子对象上边多远开始显示此背景图片。
CSS sprites技巧技术总结
CSS sprites其实就是对background样式的扩展应用,以前设置背景图位置时常见为正数,设置背景靠左靠上距离多少像px开始显示图片,为负数值后,是将图片拖离左边上边多少像素开始显示图片,同时需要学会photoshop工具精确量出距离值。
相关文章

了解千锋动态
关注千锋教育服务号

扫码匿名提建议
直达CEO信箱