大家都知道,async函数的返回值是 Promise 对象,这比 Generator 函数的返回值是 Iterator 对象方便多了。你可以用then方法指定下一步的操作。
进一步说,async函数完全可以看作多个异步操作,包装成的一个 Promise 对象,而await命令就是内部then命令的语法糖。
先来看一段代码:

函数f内部return命令返回的值,会被then方法回调函数接收到。

只有async函数内部的异步操作执行完,才会执行then方法指定的回调函数,wait后面要给个promise对象,也会返回promise对象。

需要注意的事:
(1)await命令后面的Promise对象,运行结果可能是rejected,所以好把await命令放在try...catch代码块中。

(2)多个await命令后面的异步操作,如果不存在继发关系,好让它们同时触发。
(3)await命令只能用在async函数之中,如果用在普通函数,就会报错。
顺序继发异步处理
先封装一个getData的函数,用来ajax读取数据,并返回promise对象。

之后我们需要分别依次从多个数据文件里面读取数据,再依次拼装到新对象中。

有可能数据读取不到,需要处理错误,继而程序不中断。

或者是用try..catch处理, 有时,我们希望即使前一个异步操作失败,也不要中断后面的异步操作。这时可以将个await放在try...catch结构里面,这样不管这个异步操作是否成功,第二个await都会执行。

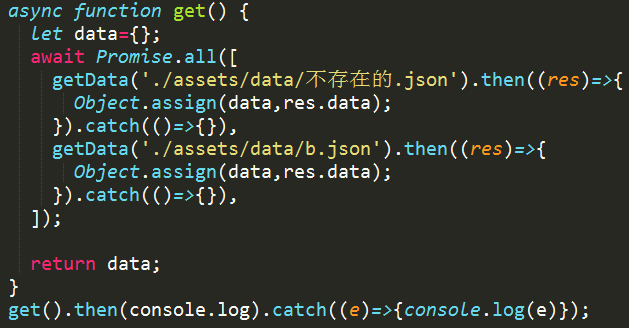
并发异步处理
继发关系比较耗时,因为只有前一个await完成以后,才会执行后一个await,完全可以让它们同时触发。

同样有可能数据读取不到,需要处理错误,继而程序不中断。

——译自 ECMAScript® 2017 Language Specification
相关文章

了解千锋动态
关注千锋教育服务号

扫码匿名提建议
直达CEO信箱